Por suerte, existen muchas herramientas gratuitas disponibles que pueden ayudarte a optimizar tus imágenes Wordpress. En este artículo, exploráremos varias de estas herramientas, que incluyen desde herramientas para redimensionar y recortar imágenes hasta herramientas para comprimir imágenes sin perder calidad y para cambiar el formato de las imágenes a Webp. También veremos otras acciones que puedes realizar para mejorar la optimización de tus imágenes, como el uso del texto alternativo y de la carga diferida de imágenes a través de un plugin.
Existen herramientas que hacen varias de estas acciones al mismo tiempo pero son de pago, en este artículo mencionaremos herramientas con versiones gratuitas. ¡Sigue leyendo para descubrir cómo puedes mejorar la velocidad de carga de tu sitio web y la experiencia del usuario gracias a estas herramientas gratuitas para optimizar imágenes!
1. Redimensionar la imagen
Redimensionar una imagen es la tarea más importante a realizar para optimizar imágenes Wordpress. Una imagen grande que no ha sido redimensionada puede ralentizar significativamente el tiempo de carga de la página, lo que afecta negativamente la experiencia del usuario. Por otro lado, una imagen demasiado pequeña puede verse borrosa o pixelada, lo que también puede afectar la experiencia del usuario.
Es importante que las imágenes que subas a tu sitio web tengan un tamaño adecuado al espacio que van a ocupar en la página. Por ejemplo, una imagen para el encabezado del sitio web debería tener una resolución mucho mayor que una imagen en la sección de noticias de un blog. Si vas a usar una misma imagen en varios lugares de tu web, quizás sea recomendable subir varias versiones de la misma adaptada a los distintos espacios que va a ocupar en cada lugar.
A continuación, te mostramos algunas medidas recomendadas para diferentes espacios de una página web:
- Encabezado del sitio web o imágenes que ocupen toda la pantalla: Entre 1500 y 2000 píxeles de ancho y 400 a 600 píxeles de alto.
- Imágenes para la sección de noticias o cuerpo del artículo: Entre 800 y 1200 píxeles de ancho.
- Imágenes para miniaturas de la página de inicio: Entre 150 y 400 píxeles de ancho.
- Imágenes para productos: La imagen principal del producto debe tener una dimensión de al menos 800 píxeles de ancho y 800 píxeles de alto y las imágenes adicionales del producto, como las galerías de imágenes, deben tener una dimensión de al menos 600 píxeles de ancho y 600 píxeles de alto.
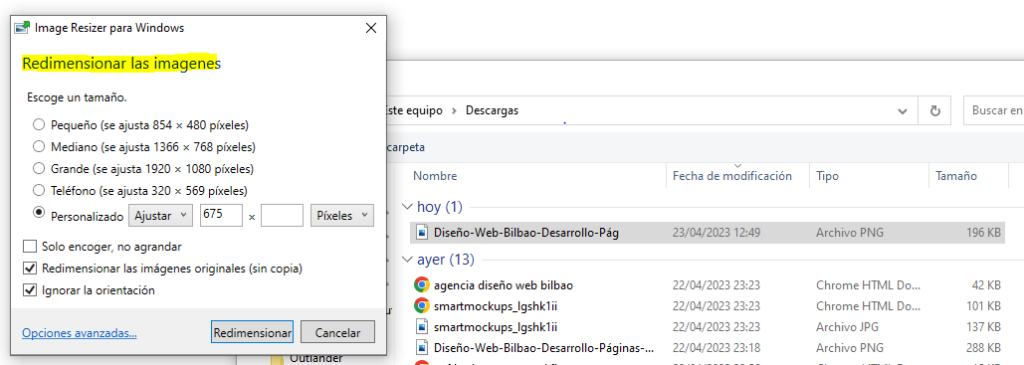
Recuerda que no se recomienda superar las 1920 píxeles de ancho para las imágenes que se van a utilizar en la web. Además, debes asegurarte de que las imágenes no pesen demasiado, ya que esto puede afectar negativamente el tiempo de carga de la página. Utiliza herramientas de redimensionado de imágenes, como ResizePixel o Image Resizer for Windows para redimensionar tus imágenes gratis y rápido.

En resumen, es importante que redimensiones tus imágenes antes de subirlas a tu sitio web y que ajustes su tamaño de acuerdo al espacio que van a ocupar. Esto mejorará la velocidad de carga de tu sitio web y proporcionará una experiencia de usuario óptima.
2. Geolocalización de la imagen
La geolocalización de imágenes es una técnica de optimización de SEO local para optimizar imágenes Wordpress que consiste en añadir datos de ubicación a las imágenes que se utilizan en una página web. La geolocalización se utiliza para informar a los motores de búsqueda sobre la ubicación física de la imagen y mejorar la visibilidad en los resultados de búsqueda local.
Las principales ventajas de la geolocalización de imágenes son:
- Mejora del SEO local: Cuando se utiliza la geolocalización de imágenes, los motores de búsqueda pueden identificar la ubicación de una empresa o negocio y mostrarla en los resultados de búsqueda local. Esto es especialmente importante para los negocios locales, ya que puede aumentar la visibilidad en los resultados de búsqueda y, en consecuencia, atraer más tráfico y clientes potenciales.
- Mayor relevancia de la imagen: Cuando se geolocaliza una imagen, se agrega información valiosa para el usuario que puede aumentar su relevancia. Los usuarios pueden encontrar fácilmente imágenes relevantes para una ubicación específica, lo que aumenta la satisfacción del usuario y mejora la experiencia del usuario en el sitio web.
- Mejora del rendimiento de la página: La geolocalización de imágenes puede mejorar el rendimiento de la página en las búsquedas móviles. Esto es importante, ya que cada vez más usuarios utilizan dispositivos móviles para buscar información local. La geolocalización de imágenes puede ayudar a que el sitio web sea más fácilmente identificable y accesible para los usuarios móviles.

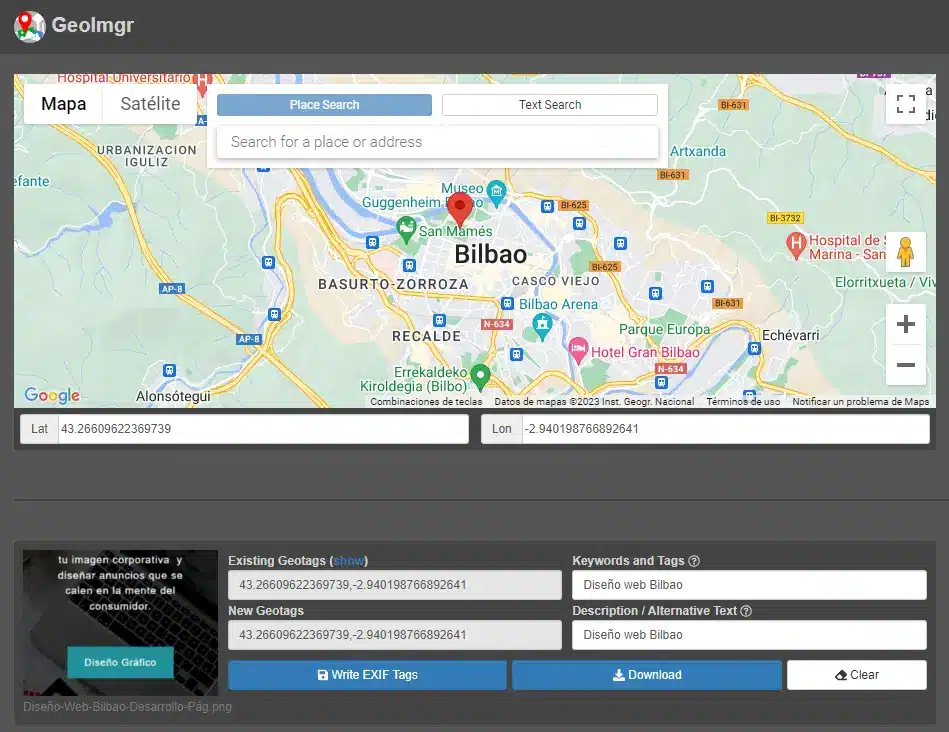
Esta práctica es especialmente recomendable para negocios locales o que quieran vender sus productos o servicios en una zona geográfica específica, ya que mejora considerablemente el SEO local. Para hacerlo recomendamos la herramienta GeoImgr, ya que es la única gratuita y efectiva que hemos probado. Su único inconveniente es que hay que registrarse para usarla y tiene un límite diario de 5 imágenes.
Nota importante: Si el producto o servicio que vendes no va dirigido a una ubicación específica (por ejemplo: tienda online que vende en toda España) quizás no te interese geolocalizar las imágenes en una zona geográfica concreta ya que estarás enviando «mensajes contradictorios» a Google (vendo en toda España pero todas las imágenes están geolocalizadas en Bilbao, raro ¿no?) además de estar aumentando el peso de la imagen con datos irrelevantes o que no van a ayudarnos con nuestro objetivo.
3. Convertirla al formato WEBP
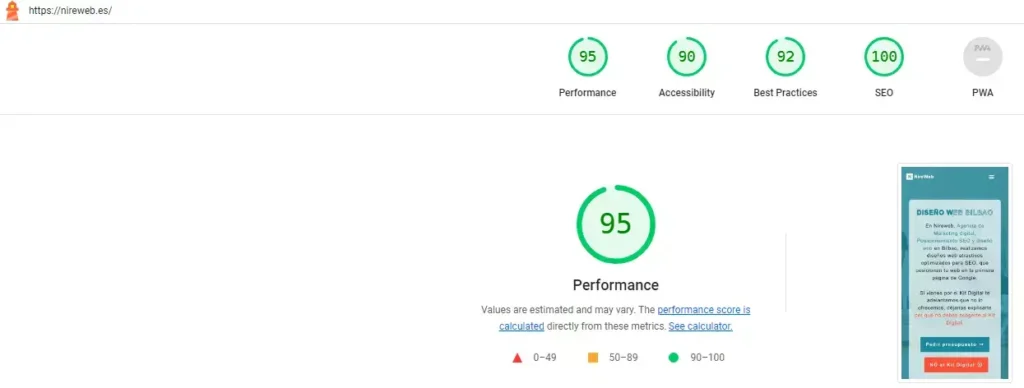
Webp es un formato de imagen relativamente nuevo que está causando un gran impacto en el mundo de la compresión de imágenes. Fue desarrollado por Google y es recomendado en los test de velocidad y optimización web de Google. Se considera el futuro de los formatos de imagen debido a su capacidad para reducir significativamente el tamaño del archivo sin perder calidad. En Nireweb estamos 100% enfocados en posicionar las webs en Google, por lo que seguimos al pie de la letra todas sus recomendaciones para optimizar imágenes Wordpress.
Las principales ventajas de servir imágenes en formato Webp frente a otros formatos de imagen son las siguientes:
- Tamaño de archivo más pequeño: Webp puede comprimir imágenes sin pérdida de calidad, lo que resulta en un tamaño de archivo mucho más pequeño que otros formatos como JPEG o PNG.
- Mejora del rendimiento de la página: Al reducir el tamaño de archivo, Webp puede mejorar significativamente el tiempo de carga de la página y la velocidad de navegación.
- Mejora de la experiencia del usuario: Las imágenes en formato Webp tienen una calidad visual superior a un tamaño de archivo similar, lo que mejora la experiencia del usuario y proporciona una sensación más fluida al navegar por la página.
- Mayor compatibilidad con dispositivos móviles: Webp es especialmente efectivo en dispositivos móviles (lo cual es fundamental ya que más del 80% de las búsquedas se hacen desde móviles), ya que reduce la carga de datos y mejora el rendimiento de la página. Además, es compatible con dispositivos Android y algunos navegadores móviles de iOS.

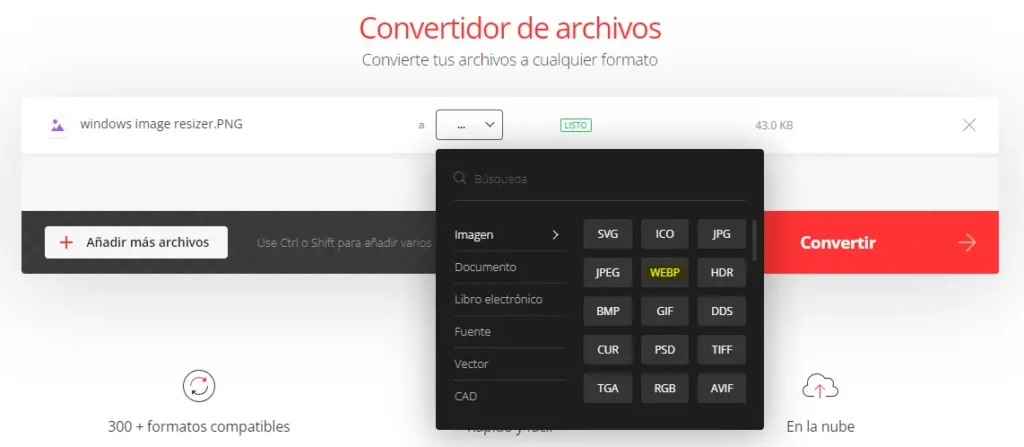
Existen muchas herramientas gratuitas para convertir nuestras imágenes al formato WEBP pero nosotros recomendamos Convertio.es por su facilidad de uso, rapidez y porque nos permite transformar imágenes a WEBP desde cualquier formato. Su único inconveniente es que tiene un límite de 10 imágenes diarias en la versión gratuita.
4. Comprimir la imagen sin que pierda calidad
La compresión de imágenes es una técnica importante para optimizar imágenes Wordpress antes de subirlas. La compresión permite reducir el tamaño de archivo de la imagen sin comprometer la calidad visual, lo que tiene una serie de ventajas para la velocidad de carga y la experiencia del usuario en el sitio web.
La importancia de comprimir una imagen antes de subirla a la web se puede resumir en los siguientes puntos:
- Mejora de la velocidad de carga: Las imágenes sin comprimir pueden tener un tamaño de archivo muy grande, lo que puede ralentizar significativamente la velocidad de carga de la página. La compresión de imágenes reduce el tamaño de archivo, lo que a su vez mejora la velocidad de carga de la página y la experiencia del usuario.
- Ahorro de ancho de banda: Las imágenes sin comprimir pueden consumir mucho ancho de banda, lo que puede resultar en cargos adicionales si se excede el límite de ancho de banda proporcionado por el proveedor de alojamiento web. La compresión de imágenes puede reducir significativamente el uso de ancho de banda, lo que puede ahorrar dinero en costos de alojamiento web.
- Mejora de la experiencia del usuario: Las imágenes sin comprimir pueden ralentizar la velocidad de carga de la página y disminuir la experiencia del usuario. La compresión de imágenes puede mejorar significativamente la velocidad de carga de la página, lo que a su vez mejora la experiencia del usuario y reduce la tasa de rebote.

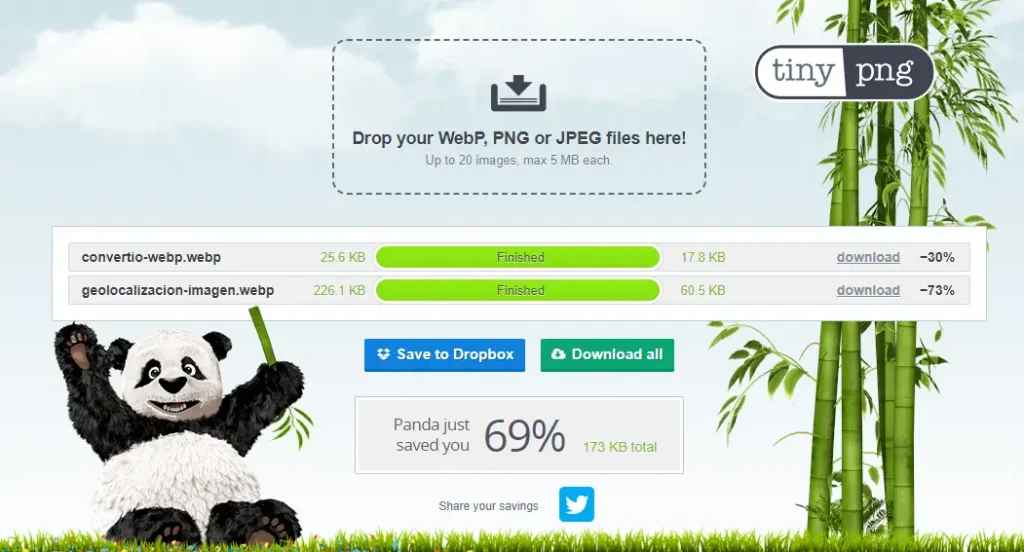
Existen multitud de herramientas y páginas web para comprimir las imágenes, después de haber probado varias os recomendamos TinyPNG o Compressor.io ya que son fáciles de usar, no requieren de registro y, por supuesto, son gratuitas. Es recomendable optimizar imágenes para mejorar la velocidad de Wordpress y que las imágenes no pesen más de 100 KB al subirlas a la web.
Nota importante: Si has geolocalizado la imagen (paso 2) debes de tener cuidado con la compresión ya que esta puede eliminar los datos EXIF de la imágen y con ello la geolocalización. Si vas a comprimir una imagen geolocalizada con datos EXIF te recomendamos usar Compressor.io ya que este compresor conserva estos datos tras la compresión. Además, asegúrate de que la imagen está en formato JPG, PNG o WebP ya que otros formatos de imagen pueden no ser compatibles con los datos EXIF que agrega la geolocalización de imágenes.
5. Renombrar los archivos de imagen para incluir palabras clave relevantes
Renombrar los archivos de imagen para incluir palabras clave relevantes es una práctica importante para mejorar el posicionamiento SEO de tu sitio web y optimizar imágenes Wordpress. Cuando se sube una imagen con un nombre genérico, como «imagen1.jpg», Google no tiene ninguna información sobre el contenido de la imagen. Sin embargo, si se renombra el archivo con palabras clave relevantes, como «camisa-roja-manga-corta.jpg», el motor de búsqueda puede utilizar esta información para indexar y clasificar la imagen en los resultados de búsqueda y que la imagen aparezca en Google Imágenes.
Además, los nombres de archivo descriptivos y relevantes pueden ayudar a los visitantes de tu sitio web a entender mejor el contenido de la imagen y a encontrarla más fácilmente. Por ejemplo, si un visitante está buscando imágenes de camisas rojas de manga corta, es más probable que haga clic en una imagen con un nombre de archivo descriptivo como «camisa-roja-manga-corta.jpg» que en una imagen con un nombre genérico como «imagen1.jpg».
Para elegir el nombre de archivo adecuado es recomendable hacer un estudio de palabras clave previo y tener en cuenta en qué página se va a usar dicha imagen y que palabras clave está atacando para que haya una congruencia entre la palabra clave que está atacando el contenido de la página y la imagen. Por otro lado, es importante destacar que no se debe abusar del uso de palabras clave en los nombres de archivo, ya que esto puede ser considerado como «keyword stuffing» y penalizado por los motores de búsqueda. Por lo que es mejor que un profesional te asesore en esta tarea.
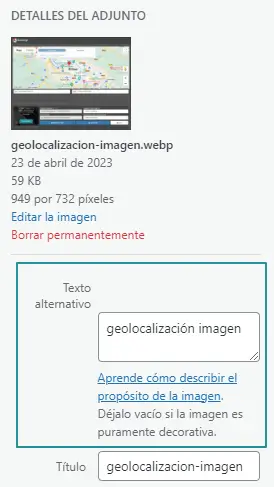
6. Usar texto alternativo o Alt Text
Utilizar texto alternativo, también conocido como «alt text», es una práctica importante para mejorar la accesibilidad de tu sitio web, para mejorar el SEO y para optimizar imágenes Wordpress.. El texto alternativo es una descripción textual que se muestra en lugar de una imagen en caso de que la imagen no se pueda mostrar o si el usuario está utilizando un lector de pantalla.
Al agregar texto alternativo a tus imágenes, no sólo mejoras la accesibilidad para los usuarios con discapacidades visuales, sino que también proporcionas información adicional sobre el contenido de la imagen para los motores de búsqueda. Los motores de búsqueda no pueden «ver» las imágenes, por lo que utilizan el texto alternativo como una indicación del contenido de la imagen.

Al escribir el texto alternativo, es importante ser descriptivo y utilizar palabras clave relevantes. Evita utilizar texto genérico o sin sentido como «imagen1» o «foto». En su lugar, describe el contenido de la imagen de manera clara y precisa. Por ejemplo, si la imagen es de un par de zapatos rojos, utiliza un texto alternativo como «Zapatos de tacón rojos con correa».
Para elegir el texto alternativo adecuado es recomendable hacer un estudio de palabras clave previo y tener en cuenta en qué página se va a usar dicha imagen y que palabras clave está atacando para que haya una congruencia entre la palabra clave que está atacando el contenido de la página y la imagen. Por otro lado, es importante destacar que no se debe abusar del uso de palabras clave en los textos alternativos, ya que esto puede ser considerado como «keyword stuffing» y penalizado por los motores de búsqueda. Por lo que es mejor que un profesional te asesore en esta tarea.
Para añadir texto alternativo a una imagen no necesitas ninguna herramienta, es algo que se puede hacer fácilmente desde el propio Wordpress en la sección de «Medios».
7. Carga diferida de imágenes o Lazy Load
La técnica de carga diferida, también conocida como «lazy load», es una técnica utilizada para retrasar la carga de las imágenes en una página web hasta que sean necesarias o visibles en la pantalla del usuario. En otras palabras, en lugar de cargar todas las imágenes al mismo tiempo, se cargan a medida que el usuario se desplaza hacia abajo en la página.
La carga diferida puede ser muy útil para las páginas web que tienen muchas imágenes grandes y que tardan en cargar. Al retrasar la carga de las imágenes que no se muestran en la pantalla del usuario, se reduce el tiempo de carga total de la página y se mejora la experiencia del usuario. Además, esta técnica también puede ayudar a reducir el uso de ancho de banda y a disminuir la carga en el servidor.
La utilización de esta técnica es altamente recomendable para mejorar la velocidad de carga de la página, mejorar la experiencia del usuario y optimizar imágenes Wordpress. En WordPress, existen varios plugins que pueden ayudar a implementar la técnica de carga diferida, como WP Rocket o Smush Pro (que aunque sean de pago son los mejores en nuestra opinión). Si buscas uno gratuito Autoptimize puede servirte.

8. CDN para servir las imágenes en Wordpress
Un servicio de red de distribución de contenido (CDN) es una red de servidores ubicados en diferentes ubicaciones geográficas que se utilizan para distribuir contenido web, como imágenes y otros archivos multimedia, a los usuarios finales de manera más rápida y eficiente. Cuando un usuario solicita una imagen en tu sitio web, la solicitud se dirige al servidor más cercano en la red de CDN, en lugar de tener que viajar a través de la red global de internet hasta llegar al servidor de origen, lo que reduce el tiempo de carga y mejora la velocidad de tu sitio web.
Al utilizar un servicio de CDN para tus imágenes, reduces la carga en tu servidor, lo que significa que tu sitio web puede manejar más tráfico sin experimentar una ralentización en el tiempo de carga. Además, como las imágenes se entregan desde el servidor de CDN más cercano al usuario final, se reduce la latencia y se mejora la experiencia del usuario.
En resumen, utilizar un servicio de CDN para tus imágenes es una buena práctica para mejorar la velocidad de carga de tu sitio web y reducir la carga en tu servidor, lo que puede mejorar la experiencia del usuario y la clasificación en los motores de búsqueda.
El uso del CDN es bastante complejo y, además de su instalación, requiere de un correcto mantenimiento web para funcionar. En Nireweb lo ofrecemos en prácticamente todos nuestros planes de mantenimiento. Para esta tarea recomendamos los CDN de Bunny o Cloudflare.
Nuestra opinión: Optimizar imágenes Wordpress
El proceso de optimizar imágenes para mejorar la velocidad de wordpress puede ser muy largo y hay que seguir necesariamente todos los pasos antes de subirlas (solo si quieres hilar fino de verdad); pero sí que recomendamos como mínimo redimensionarlas (punto 1), comprimirlas (punto 4), hacer uso de un CDN y de la carga diferida (puntos 7 y 8).
Las imágenes son una parte fundamental de cualquier página web y subirlas de cualquier manera es un error bastante grave que terminará lastrando el posicionamiento SEO de nuestra web. Cada vez más usuarios entran desde dispositivos móviles y unas imágenes lentas y pesadas pueden arruinar completamente la experiencia de usuario, especialmente en estos dispositivos.
Otra opción es ocultar algunas de las imágenes de la web para dispositivos móviles con CSS (es decir, que sí se vean en PC y tablet pero aparezcan ocultas en móviles), esto puede facilitar la navegación de usuario y acelerar la velocidad de carga considerablemente.
La mayoría de estos pasos no son extremadamente difíciles de realizar incluso para usuarios sin experiencia en Wordpress o programación pero requieren de bastante tiempo. En Nireweb nos tomamos nuestro tiempo para seguir todos estos pasos en el diseño web Wordpress e incluimos CDN y carga diferida mediante los mejores plugins del mercado con nuestro mantenimiento web.
¿Cómo optimizar las imágenes que ya están subidas en Wordpress?
Desgraciadamente no hay una opción rápida y gratuita para optimizar las imágenes que ya están subidas sin optimizar. Puedes volver a resubir todas las imágenes una a una pero si la web cuenta con muchas imágenes puede ser un trabajo muy tedioso.
No obstante, existe una muy buena alternativa: los plugins Smush Pro y WP Rocket pueden mejorar considerablemente las imágenes de manera retroactiva (y las nuevas imágenes que vayas subiendo automáticamente). Aunque son de pago puedes conseguir los dos por unos 150€/año. Desde Nireweb los ofrecemos por 96€/año para clientes.
Destacar que de esta manera puedes optimizar las imágenes que ya están subidas considerablemente aunque no tanto como si siguiéramos los 8 pasos mencionados arriba (que además se hacen con herramientas gratuitas).
¿Se pueden optimizar imágenes en lote?
Sí, se pueden optimizar imágenes en lote utilizando diversas herramientas. Por ejemplo, programas de edición de imágenes como Adobe Photoshop permiten procesar varias imágenes al mismo tiempo utilizando acciones por lotes. Esta herramienta nos permitirá redimensionar, comprimir, geolocalizar y pasar las imágenes al formato WEBP en lote, pero si queremos aplicar el resto de pasos los tendremos que hacer imagen por imagen.
¿Cuál es el mejor formato de imagen para web?
No hay un formato de imagen «mejor» para la web, ya que cada formato tiene sus propias ventajas y desventajas dependiendo del tipo de imagen y su uso en la web. Algunos de los formatos de imagen más populares para la web son JPEG, PNG y WebP (a partir de 2023) cada uno con características específicas que los hacen adecuados para diferentes situaciones.
Por ejemplo, JPEG es excelente para imágenes con muchos detalles y gradaciones de color, pero no es adecuado para imágenes con áreas transparentes o con texto. PNG es mejor para imágenes con áreas transparentes o con texto, pero puede ser más pesado en tamaño de archivo que JPEG.
Además, el formato de imagen WebP, desarrollado por Google, se está convirtiendo en una opción popular debido a su alta calidad y su capacidad para comprimir imágenes sin perder calidad. Sin embargo, hasta hace poco no todos los navegadores web aceptaban el este formato, por ese motivo en Nireweb hemos empezado a aplicarlo hace tan solo unos meses.
En resumen, la elección del mejor formato de imagen para la web dependerá de las necesidades específicas de cada sitio web y de las características de las imágenes que se vayan a utilizar. Incluso es habitual encontrar varios formatos de imagen distintos dentro de una web, dependiendo para qué se vaya a usar la imagen.







¿Y qué pasa si prefiero PNG en lugar de WEBP? ¿Es realmente necesario cambiar?
Si prefieres PNG, adelante, pero WEBP ofrece ventajas en tamaño de archivo y calidad. No es necesario cambiar, pero considera las mejoras que WEBP puede ofrecer. ¡Experimenta y decide! ¡La tecnología avanza! ¡Dale una oportunidad a WEBP!
¡No estoy de acuerdo! ¿Por qué convertir a WEBP si no todos los navegadores lo admiten?
¿Y si en vez de tanto paso complicado, simplemente subimos la imagen y listo? 🤔
¿Y si en lugar de WEBP probamos el formato AVIF para comprimir imágenes en WordPress? 🤔
¿Y qué pasa si prefiero el formato JPEG en lugar de WEBP? 🤔
¿Por qué convertir imágenes a WEBP si no todos los navegadores lo soportan? 🧐
¿Y qué pasa si prefiero mantener mis imágenes en formato JPEG? 🤔
¿Y si también hablamos de cómo agregar memes a las imágenes en WordPress? 🤔
¡Los memes pueden ser divertidos, pero no siempre son apropiados en todas las imágenes! Mantengamos el contenido profesional y de calidad en WordPress. ¡Mejor enfocarnos en crear contenido valioso y relevante para nuestros lectores! 😉👍
¿Pero realmente es necesario convertir todas las imágenes a WEBP? 🤔
¿Y qué pasa si prefiero PNG en vez de WEBP? ¡Cada quien con sus gustos!
Pues vaya, qué intolerancia. Nadie te está obligando a usar WEBP, simplemente se está mencionando como una opción. Si prefieres PNG, adelante, pero no hace falta despreciar las preferencias de los demás. Cada quien con sus gustos, ¿no?
¿Y qué pasa si prefiero JPEG en lugar de WEBP? ¿Alguien más? 🤔
¿Y si la geolocalización de la imagen no aporta realmente valor? 🤔
¿Pero realmente el formato WEBP es mejor que el JPG? ¡Yo tengo mis dudas!
¿Por qué complicarse con tantos pasos? ¿No es más fácil subir la imagen directamente?
¡La seguridad es clave! A veces es mejor seguir los pasos adicionales para proteger nuestra información. Mejor prevenir que lamentar. Además, la calidad y privacidad de la imagen pueden mejorar con estos pasos. ¡Vale la pena la molestia!
¿Y cuál es tu opinión sobre el uso de formato WEBP? ¡Es una locura!
¿Y si priorizamos la geolocalización antes que la compresión de imágenes en WordPress? 🤔
¿Y si comprimimos sin convertir a WEBP primero? ¿Será realmente necesario? 🤔